今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天要開始了解的 元件 是 Image :
今天目標:了解 Image 的應用。
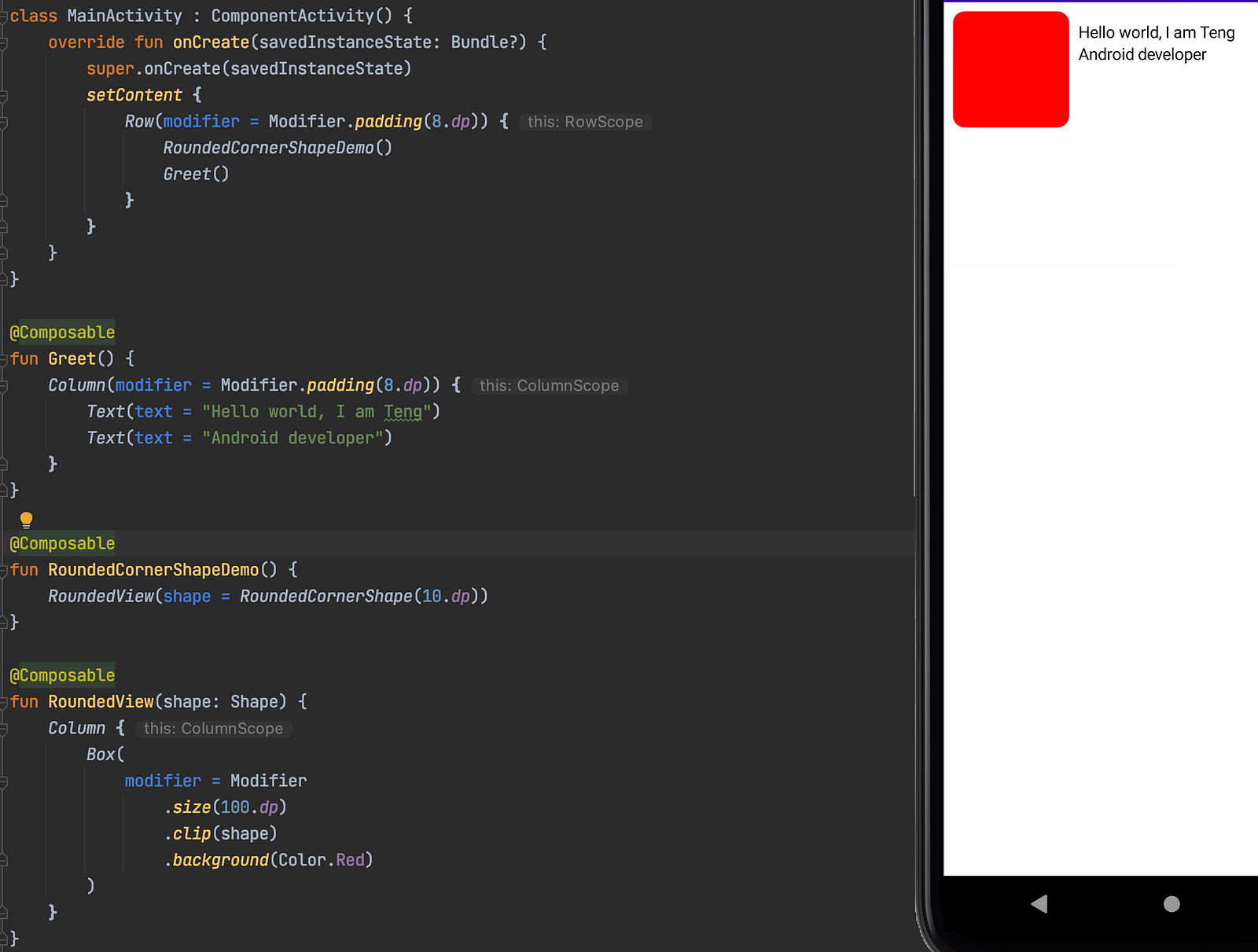
如果我們要把 Rounded 改成使用者自己的 圖片的話,該怎麼做呢?
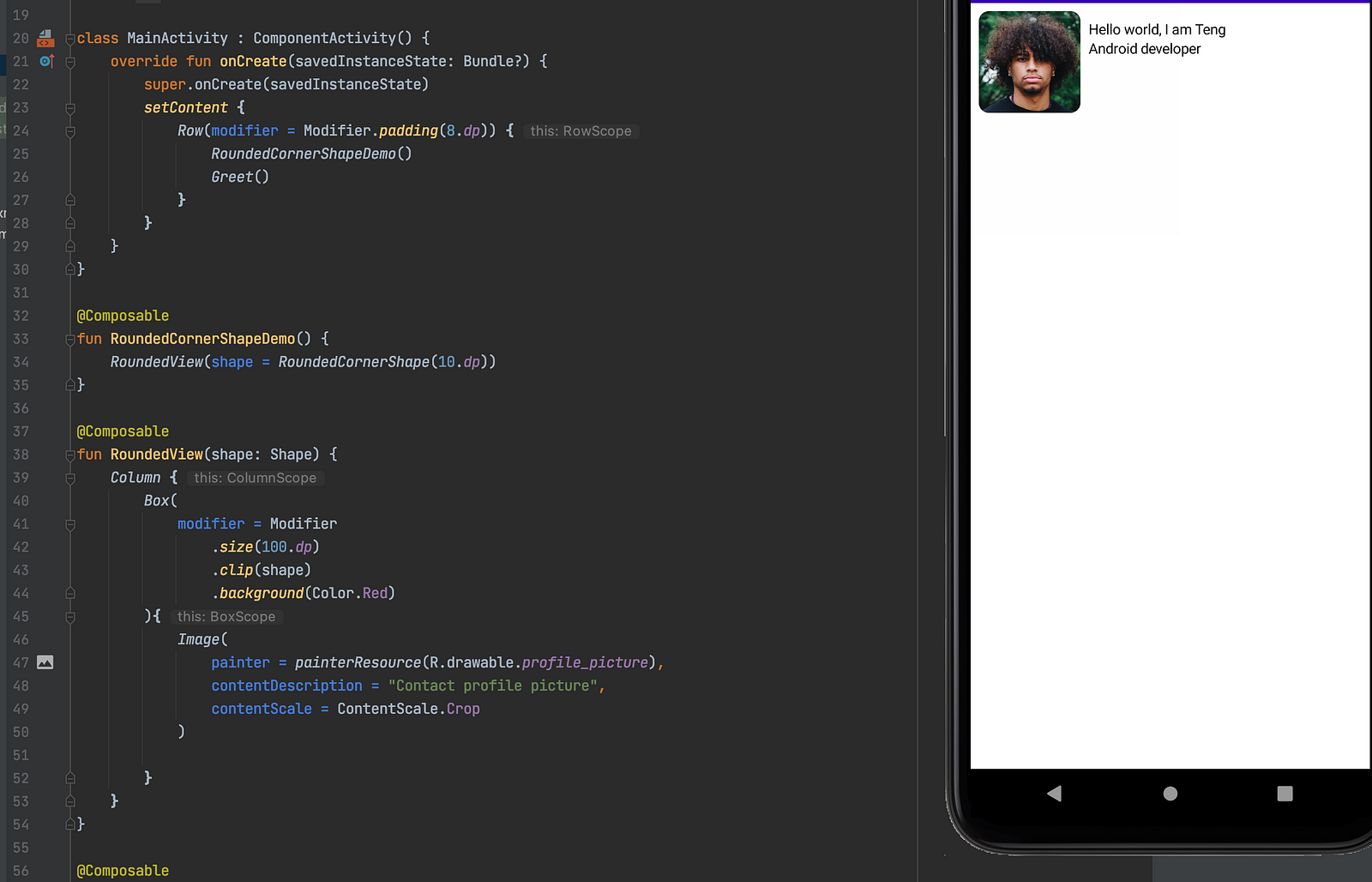
這時就輪到 Image 了
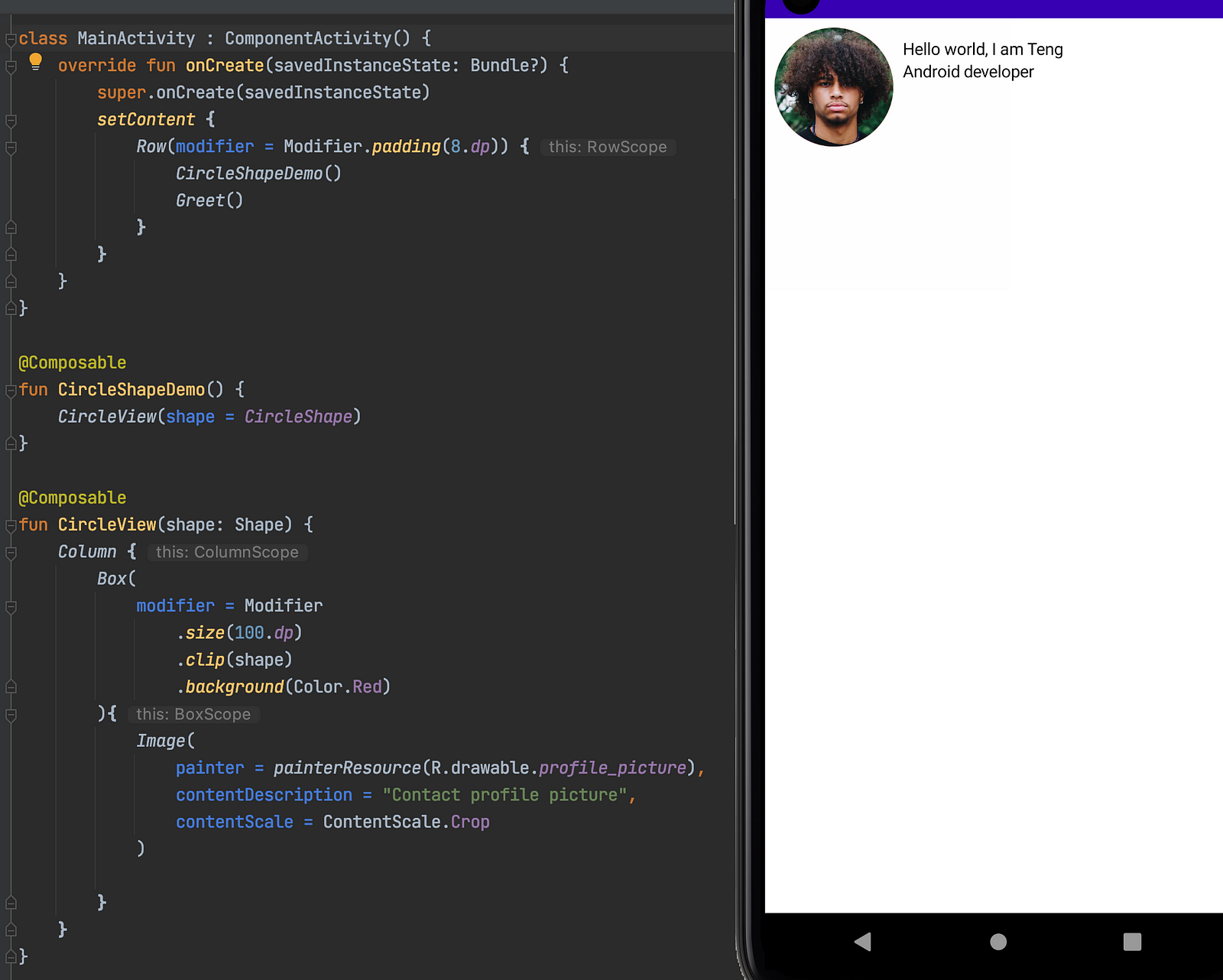
很多影像上的問題,基礎的用法上 Compose UI Image 都幫你搞定了。
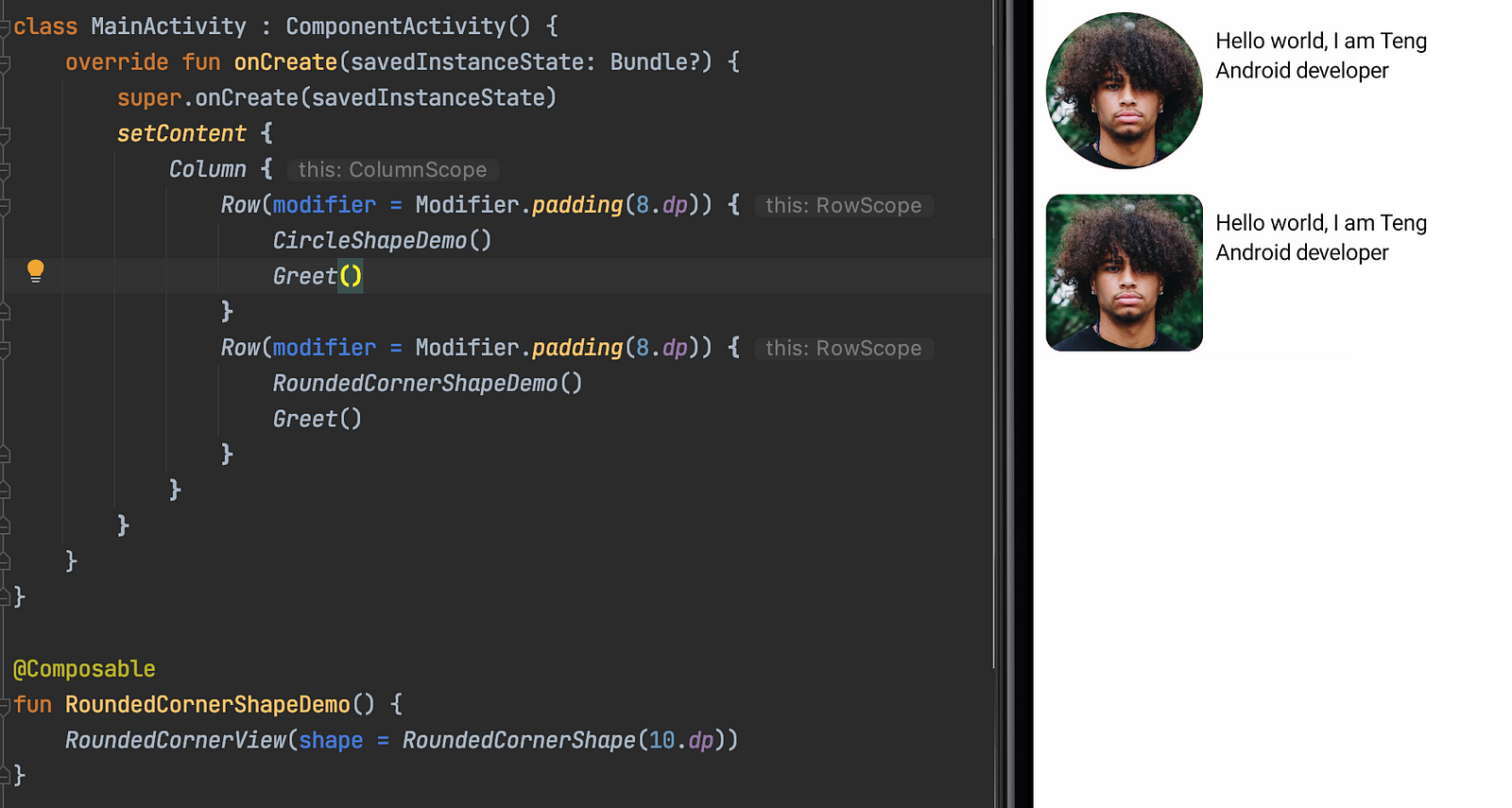
那~跟前幾天的串起來的話,會是怎麼樣呢?
那如果是要從網路上載下來呢?別急,可以先就目前的組合學習到的練習一下,後面的篇幅會再跟你們說。
如果學會了這幾天的程式,應該就可以開始組合出目前程式上的簡單需求了,大家可以試試。
都搞懂的話,那我們就明天見囉!:)
參考資料:https://developer.android.com/jetpack/compose/tutorial
avator res: https://burst.shopify.com/photos/man-stands-with-his-basketball?c=fitness
本文同步發表在 medium 上 文章連結
